
- 首页
- 体验课
- 正式课
- 知音社区
- 行业资讯
- 关于我们
- 搜索查看全部课程
 平面广告设计基础课
平面广告设计基础课 平面视觉品牌设计研修班
平面视觉品牌设计研修班
请输入课程名称或课程关键词:如 影视热门搜索:



分享下近期比较流行的Bento UI或者说Bento Box设计风格,以及一个设计小案例实操。

目录
Part.1 这是什么风格?
Part.2 风格特点
Part.3 优势和劣势
Part.4 如何应用
Part.5 总结
Bento Box(便当盒)源自日本,指的是一餐被分成各个组成部分并装在盒子里的饭盒。而由此命名的Bento UI或者说Bento Box设计风格,是通过将用户界面划分为明确的部分或区块,类似于传统的便当盒中的隔层,它为内容呈现提供了结构化和有组织的布局。
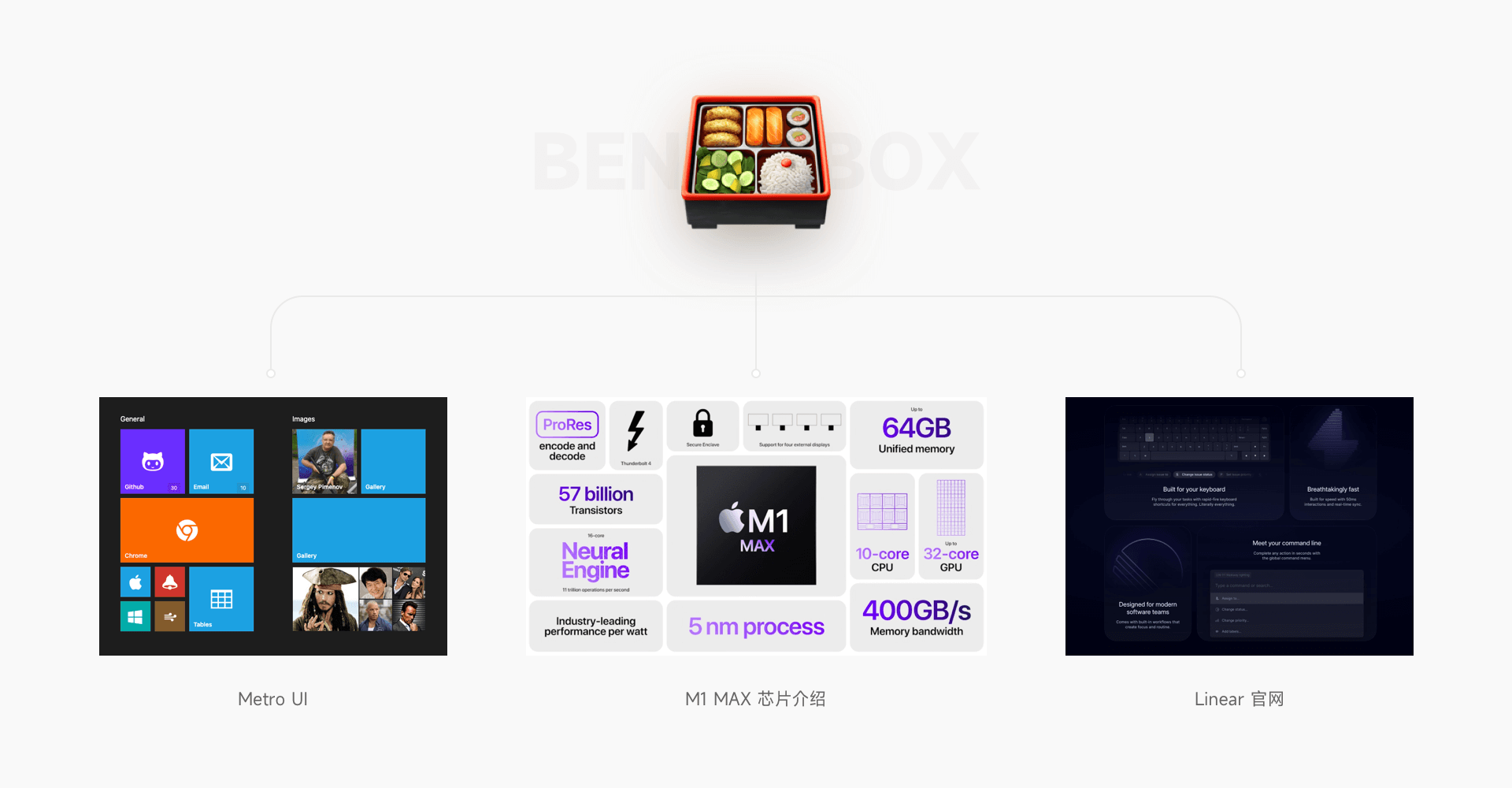
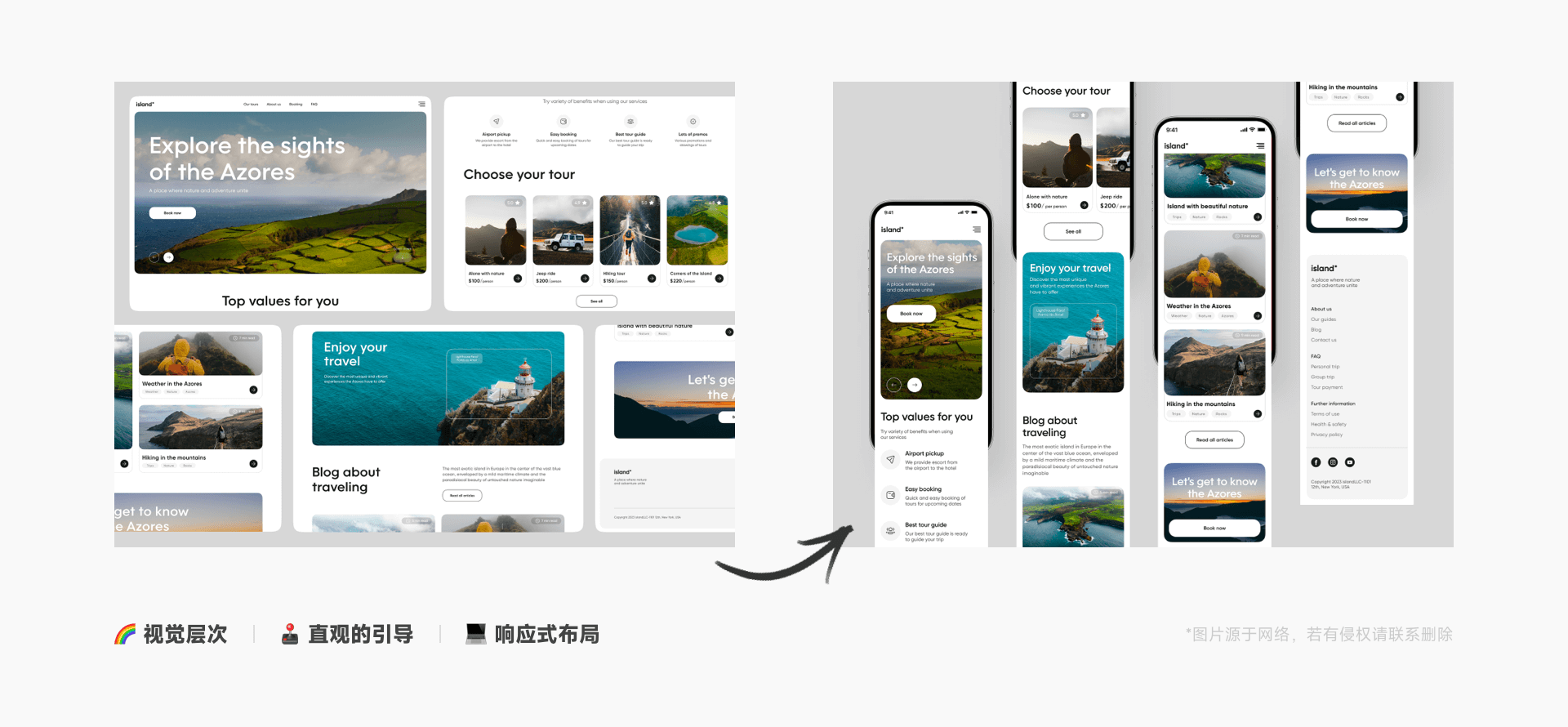
不管是微软的Metro UI,苹果的宣传片和网页,以及近期比较火的另一种设计风格“Linear风”的Linear官网中,都可以看到Bento Box风格的身影。

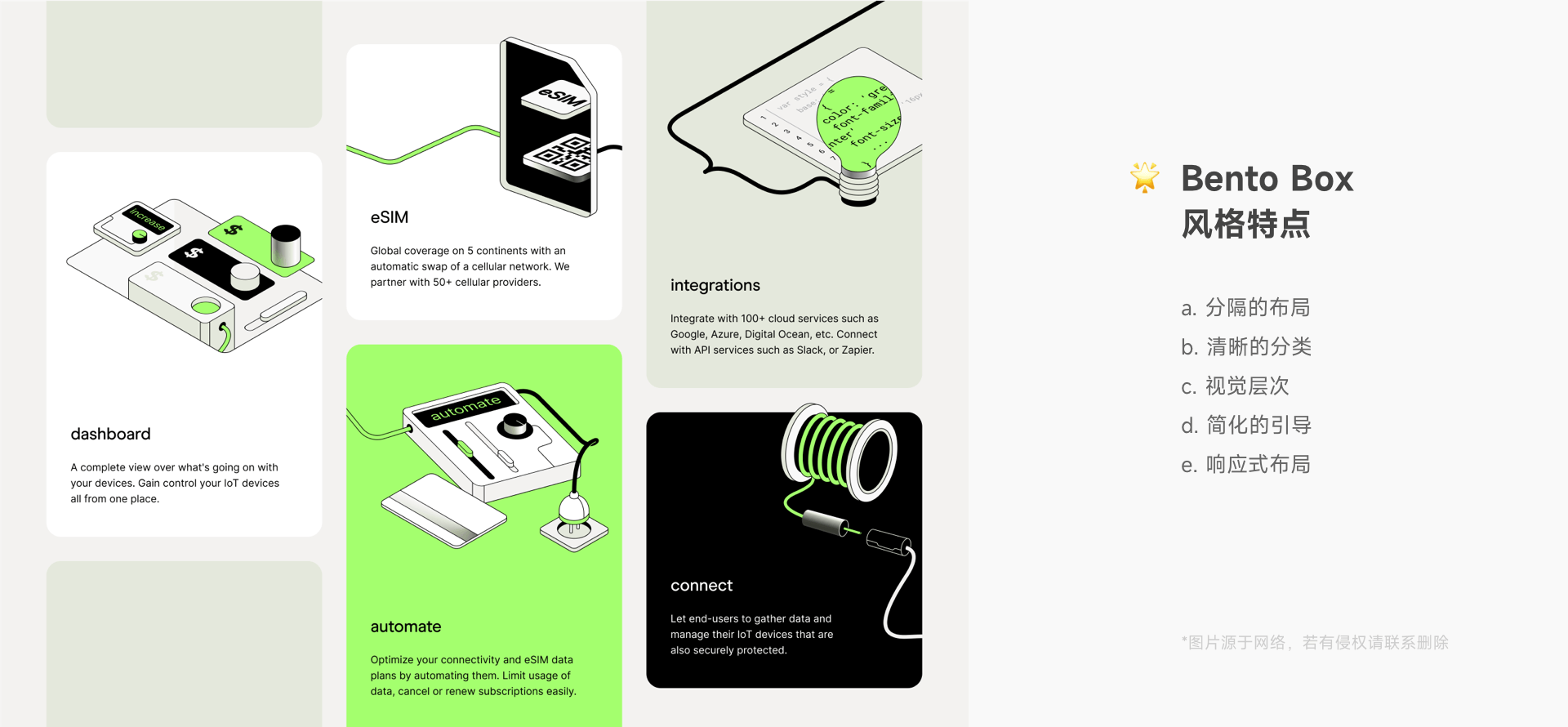
上文提到,Bento Box设计风格是一种以传统日本便当盒为灵感的设计风格,就像便当的隔层一样,将界面划分为多个隔间,通常结合“卡片”的表现形式,因此具有以下特点:

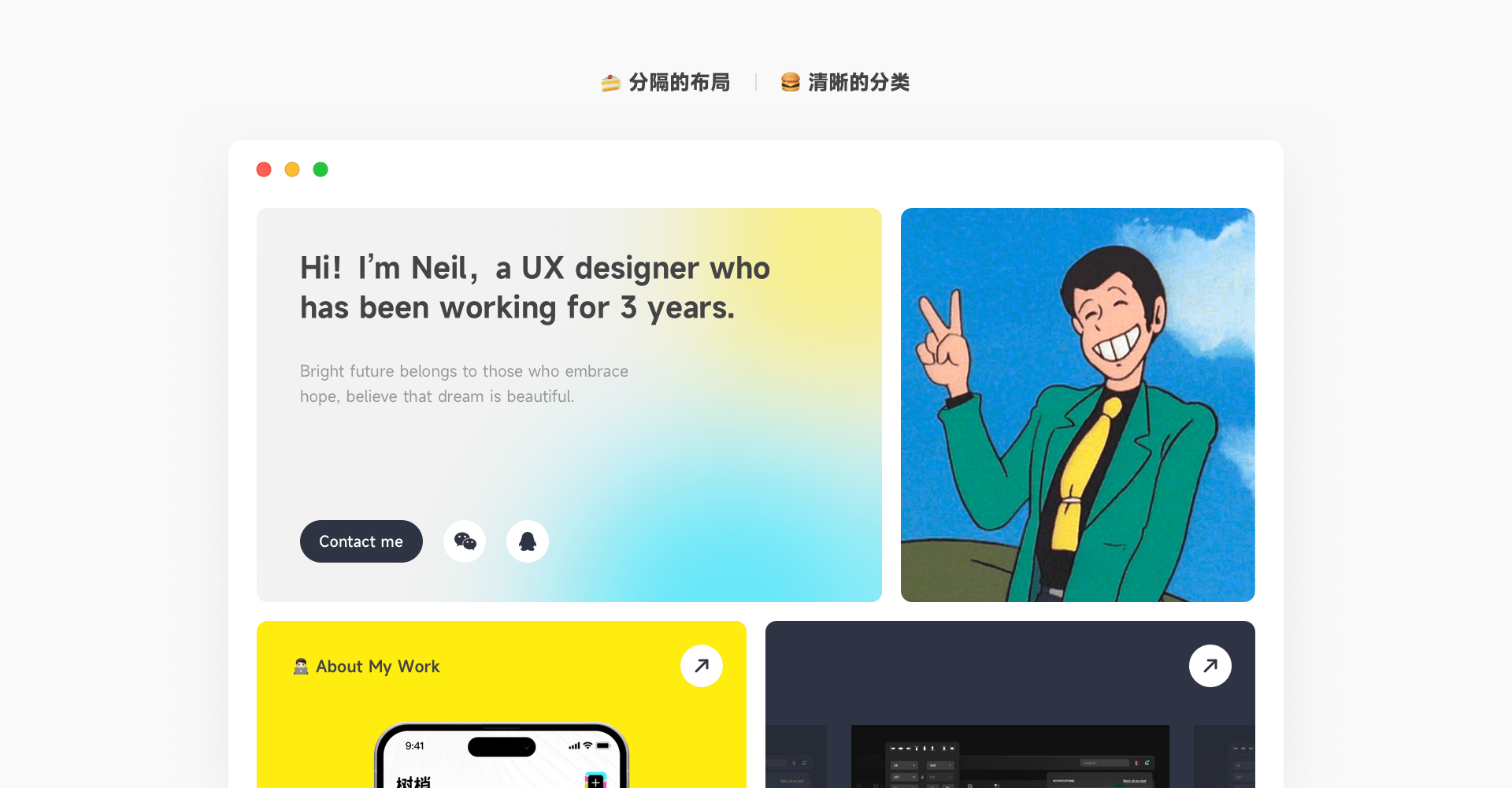
分隔的布局
Bento Box设计风格通过明确的分隔和隔层来组织界面。每个隔层通常用于放置特定的内容、功能或模块,使界面具有结构性和组织性。
通过将不同类型的内容或功能放置在各自的隔层中,实现了内容的清晰分类。这样,用户可以更快速地找到所需的信息或功能,提高了用户体验的效率和直观性。

视觉层次
视觉上一般通过大小、颜色、形状或样式等视觉元素来创建层次感,这种层次感可以帮助用户理解界面中不同元素的重要性和关系,并引导他们的注意力和操作逻辑。
直观的引导
Bento Box设计风格经常在每个隔层中提供可见的引导元素,如链接或按钮,使用户可以轻松地在不同内容之间交互、浏览,简化了界面对用户引导的方式和过程。
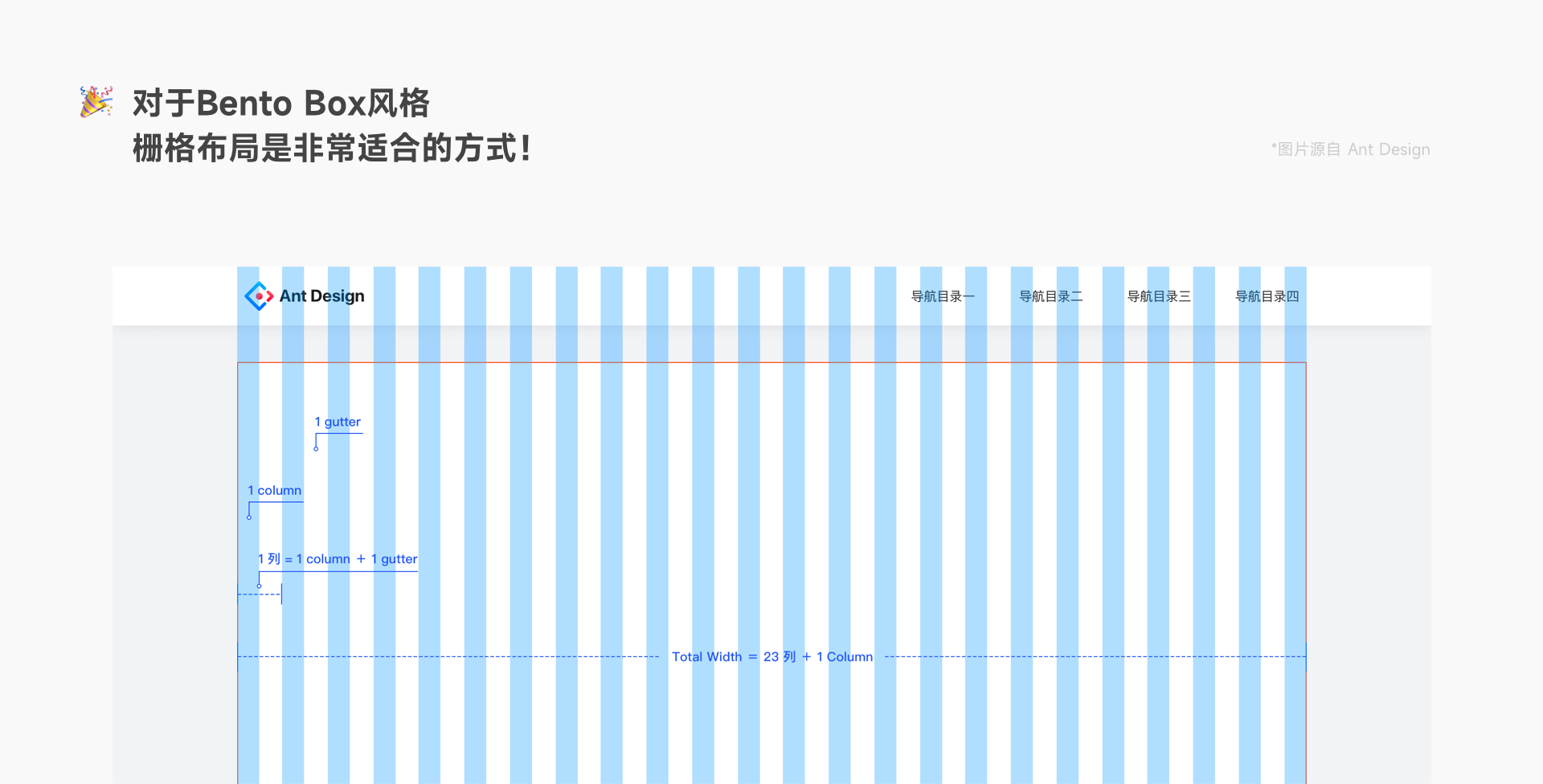
响应式布局
采用简单的网格布局,可以很好的适应不同的屏幕尺寸和设备,从而在开发中实现响应式布局,提供一致的用户体验。

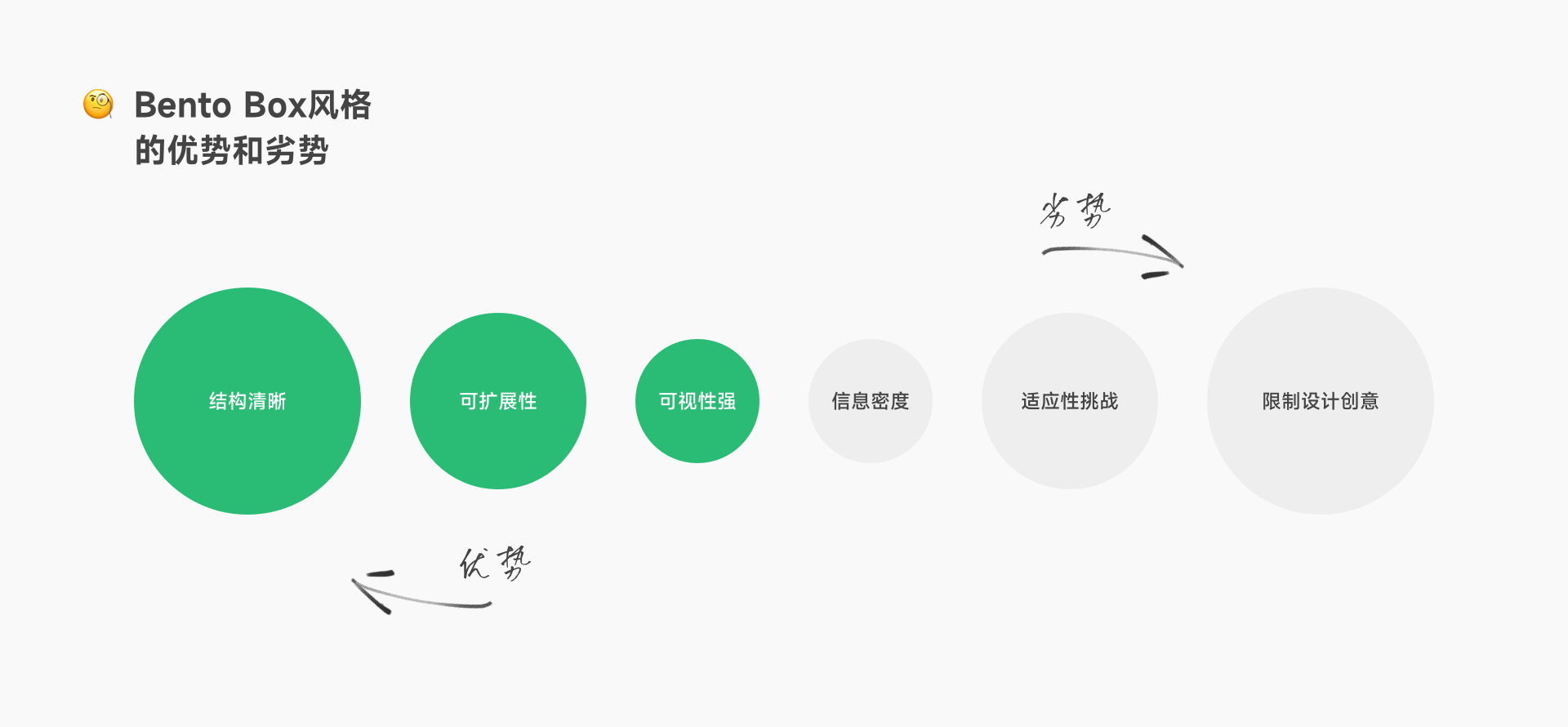
结构清晰
Bento Box设计风格通过明确的分隔和布局,为界面提供了清晰的结构,使用户可以快速理解和导航。不同的功能和内容被组织在不同的隔层中,有助于提高信息的可读性和可理解性。
可扩展性
Bento Box设计风格可以适应不同的屏幕尺寸和设备,因为隔层的大小和位置可以根据可用空间进行自适应调整。这种可扩展性使得界面在各种设备上都能提供一致的用户体验。
可视性强
每个隔层的独立性和清晰的边界使得界面元素更加突出和易于识别。用户可以快速注意到不同的功能和内容模块,从而提高了界面的可视性和可用性。

限制设计创意
Bento Box设计风格的严格分隔和布局可能会限制一些设计创意和自由度。这种结构化的布局方式可能不适用于一些需要更自由、不规则或创新的设计风格(适当打破边界的创新也许会有意想不到的效果)。
信息密集度
由于Bento Box设计风格倾向于在有限的空间中组织大量的功能和内容,界面可能会显得信息密集。这可能导致一些界面看起来拥挤,需要仔细处理和平衡,确保用户不会感到混乱。
适应性挑战
由于依赖隔层的大小和位置来构建视觉的层次结构,对于不同类型的内容和功能可能需要进行仔细的权衡和调整。处理复杂的界面和内容结构时,需要更多的设计和布局的灵活性。

首先需要分析、判断当前内容是否满足设计需要。当然,形式服务于内容,尽量不要为了某一风格去强行适配;关于是否可以使用该风格,在内容维度上划分了三个等级:完全满足、需要处理、不符合。

完全满足
即可以直接使用Benton Box设计风格的内容,大致有以下特点:a.内容简洁;b.逻辑清晰;c.划分明确。
需要处理
这种情况是遇到最多的,一般表现为内容有层级,但是比较多;有逻辑,但是比较复杂;各个模块之间有划分,但是边界不清晰,此时需要我们对其进行信息处理(下面会讲到实际操作方法)。
不符合
对于不符合的情况,大多内容不通顺,甚至没有逻辑,不管使不使用Bento Box的设计风格,它都存在问题,都需要对其进行信息的处理。
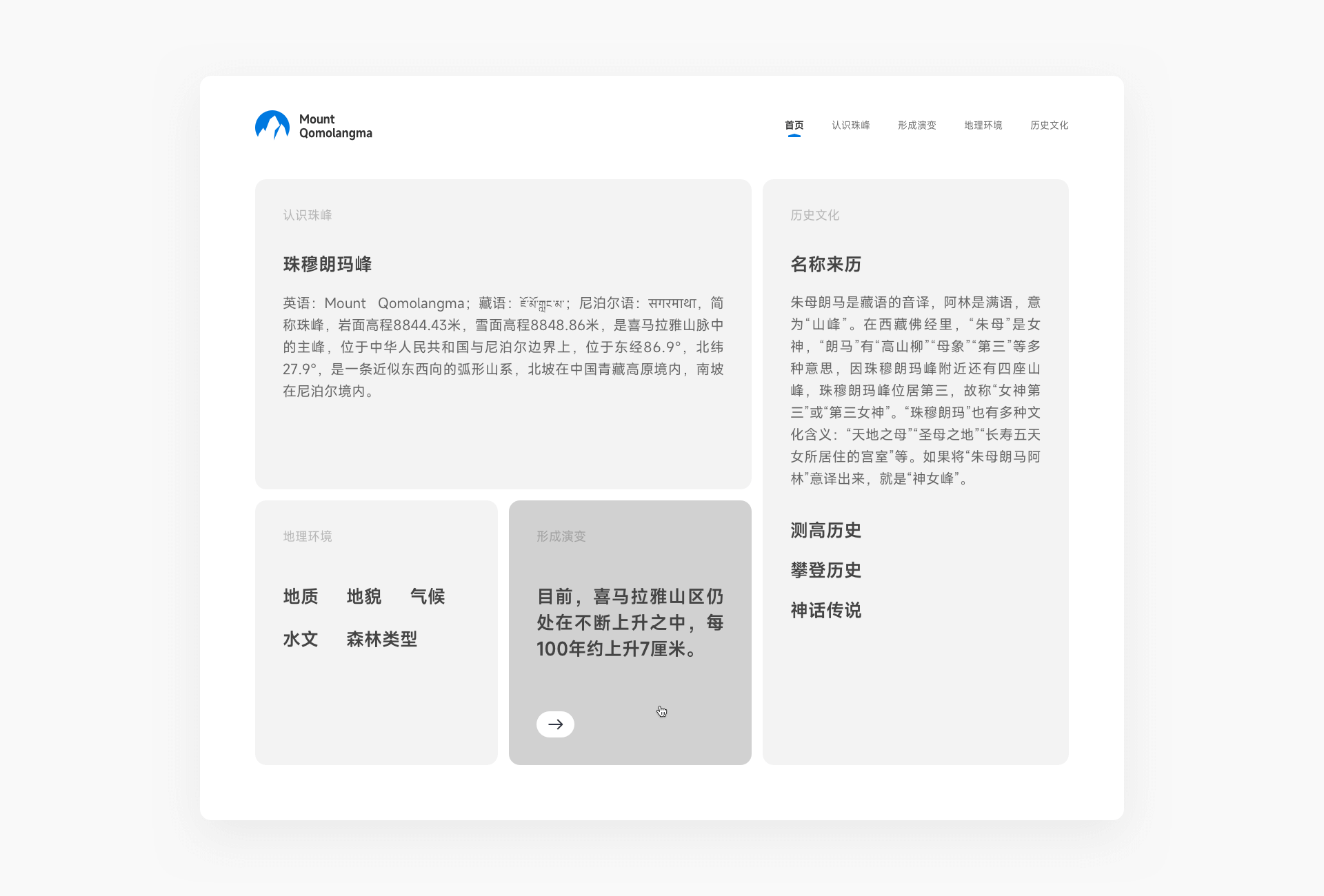
OK,我们从拿到内容开始,划分三步!um… 就拿珠峰的百度百科简单做一个网站首页吧。

在拿到内容后,不管是简单的还是复杂的,都可以使用以下方式进行梳理,最近搬家时用了很多纸箱来分类、收纳东西,那就叫它“纸箱归纳法”吧。
第一步:信息归纳
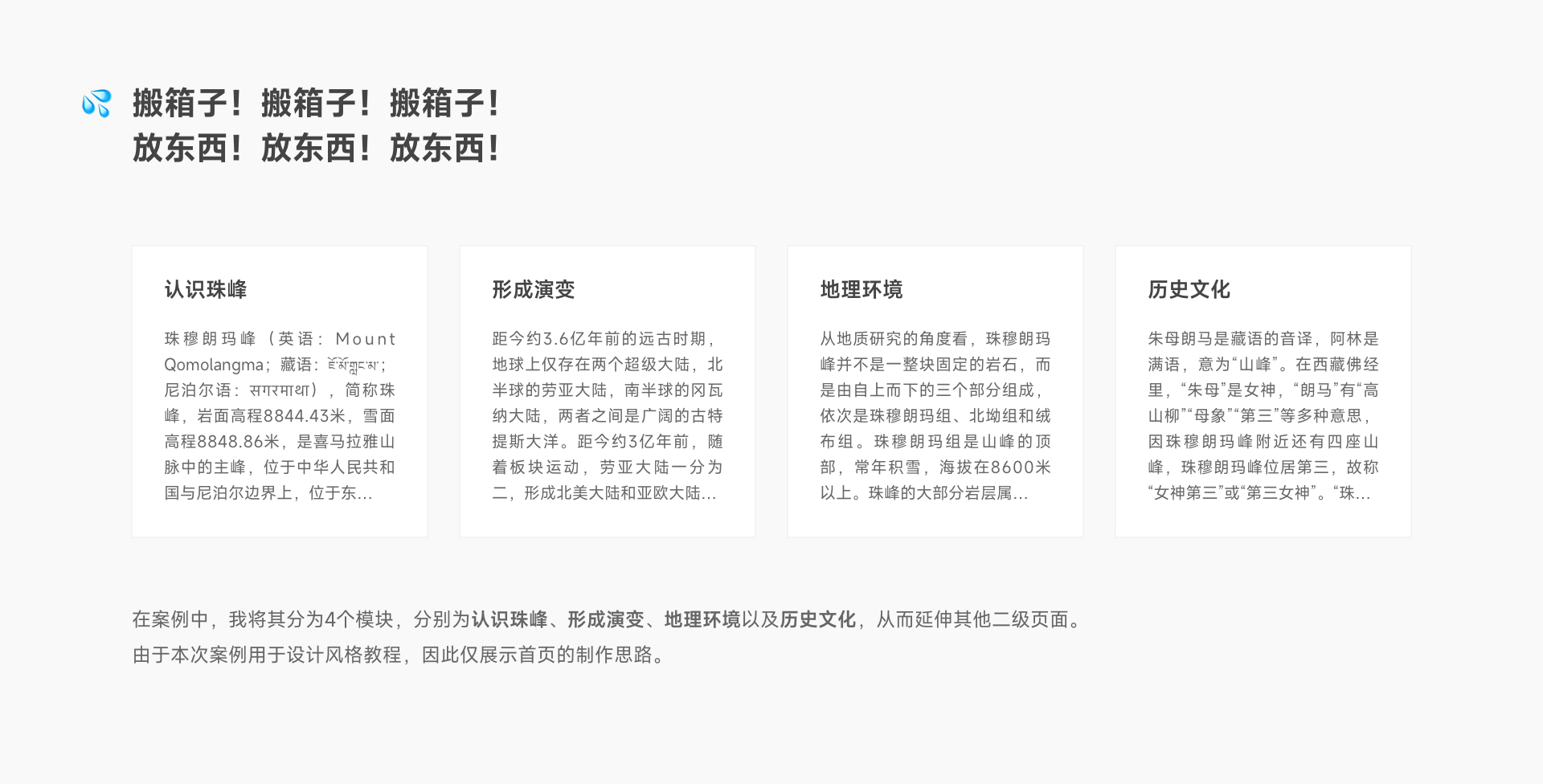
熟读内容,了解信息的主次以及模块的划分,然后… 搬箱子!搬箱子!搬箱子!放东西!放东西!放东西!
我们可以根据已知的信息模块,或想将信息组合成为某些模块,绘制出一些“箱子”,然后将信息分门别类的放进去,这部分的核心在于足够了解掌握的内容,以及设计的意图。

第二步:设计布局
处理好信息后,就可以开始进行页面的布局了,也就是所谓低保真原型阶段。根据自己的构思,确定是100%铺满屏幕的形式还是做一个限定在最小宽度的,都可以。然后分好模块的主次先后,开始绘制!

进一步处理归纳的内容,使其符合页面的展示和交互逻辑。除了区分好内容的层级,可以构思一下“隔间”内的交互方式,以更好的表达内容,同时增加页面的趣味性。
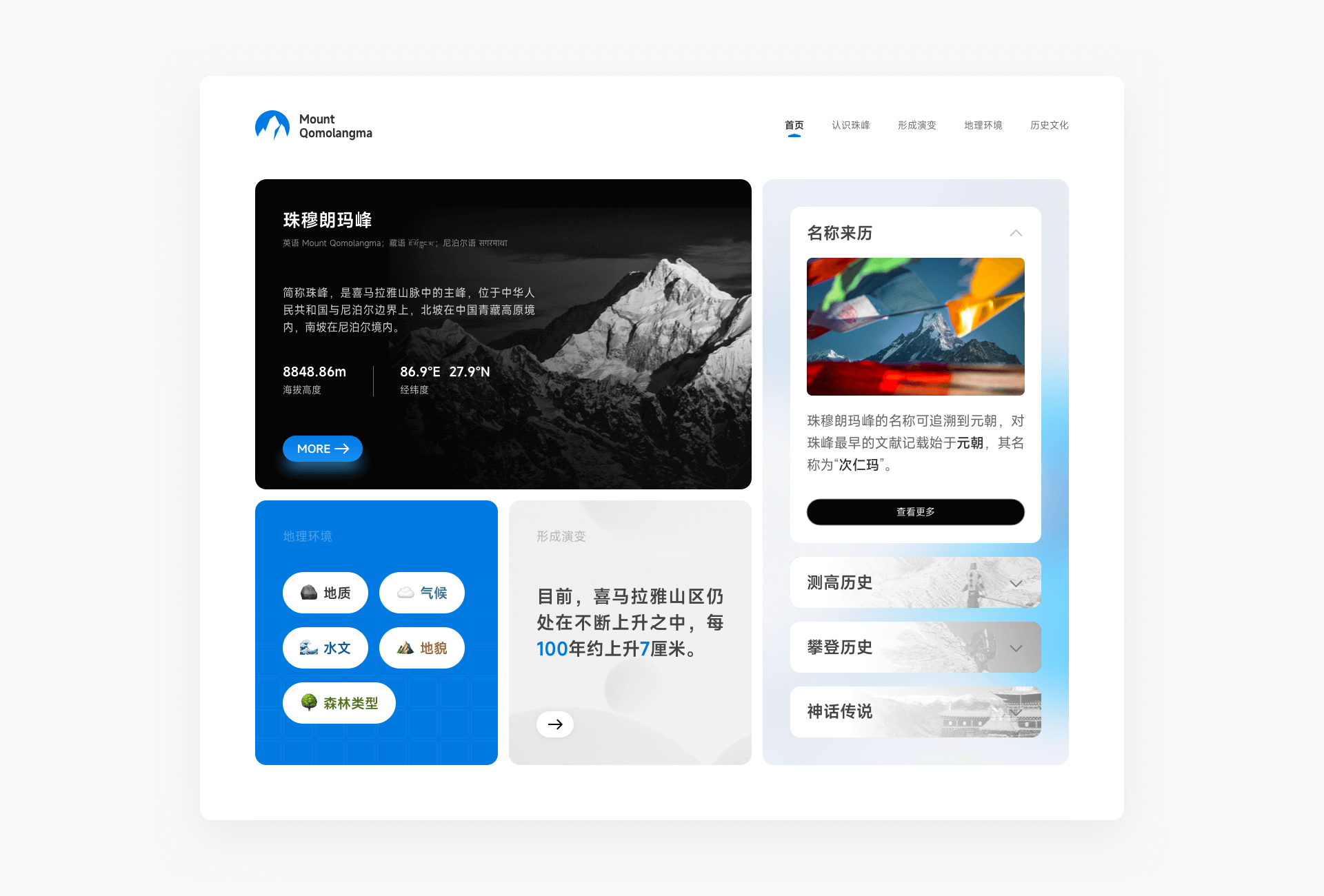
第三步:样式设计
前面都做好以后,基本就差不多了,大展身手开始设计样式吧!尽量贴合内容设计,减少不必要的元素干扰,如果是其他潮流向的风格或想更创新一些的话,可以斟酌考虑,这里仅做简单的案例参考。

Bento UI或者说Bento Box设计风格,灵感源于便当盒,通过将用户界面划分为明确的部分或区块,类似于便当盒中的隔层,它为内容呈现提供了结构化和有组织的布局。
Bento Box设计风格以其结构化的布局、清晰的分类、简化的导航和视觉层次等特点,为用户界面带来了更好的组织、易用性和美观性。同时也带来了一些挑战,比如在创意和自由度方面会产生一些限制,且需要平衡信息的密度和层次等。
未来一段时间我们会看到更多此类设计风格的身影,当设计趋势到来时不免会有被滥用的风险,但Bento Box带来的不仅仅是一个设计趋势,还有对信息理解、组织能力的提升,赶快尝试起来吧!
